本文最后更新于:2022年10月17日 早上

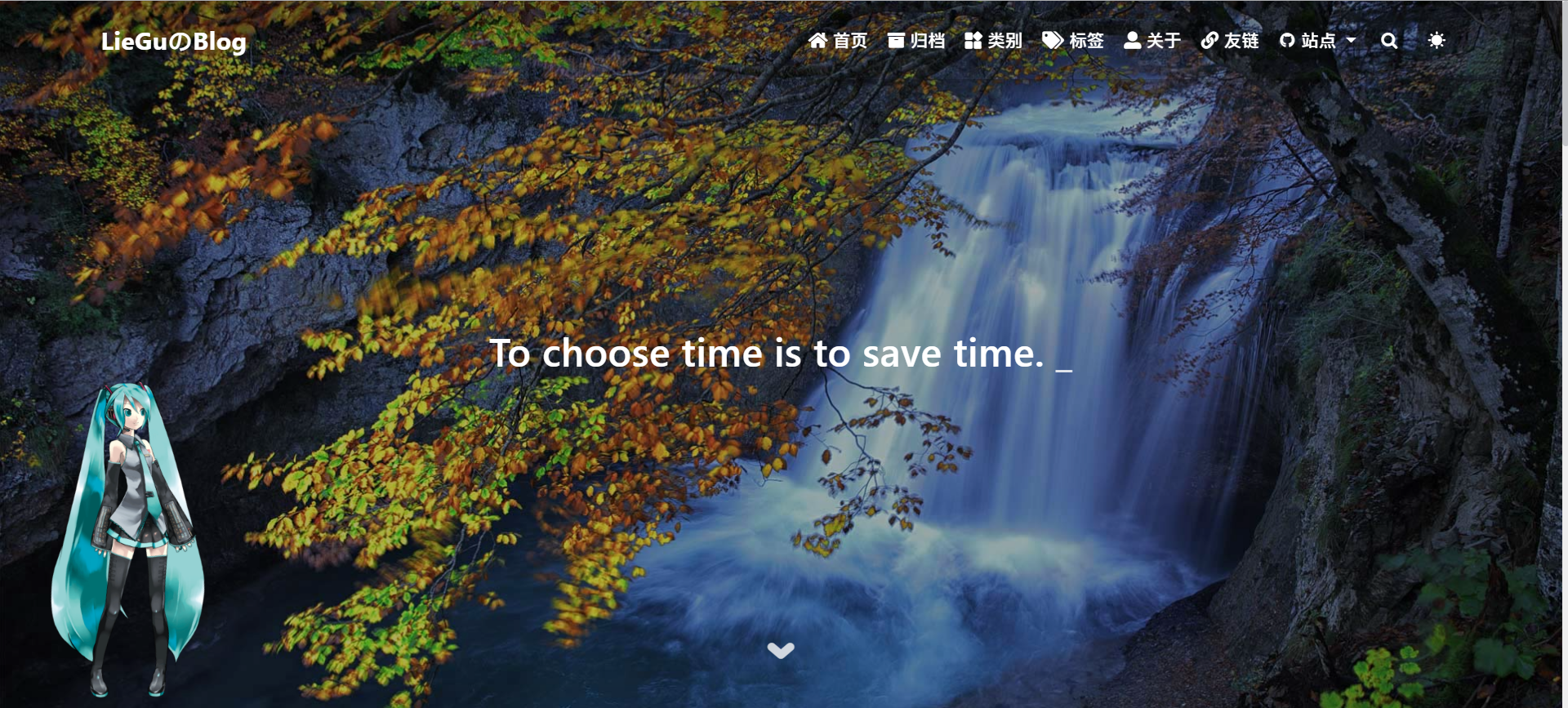
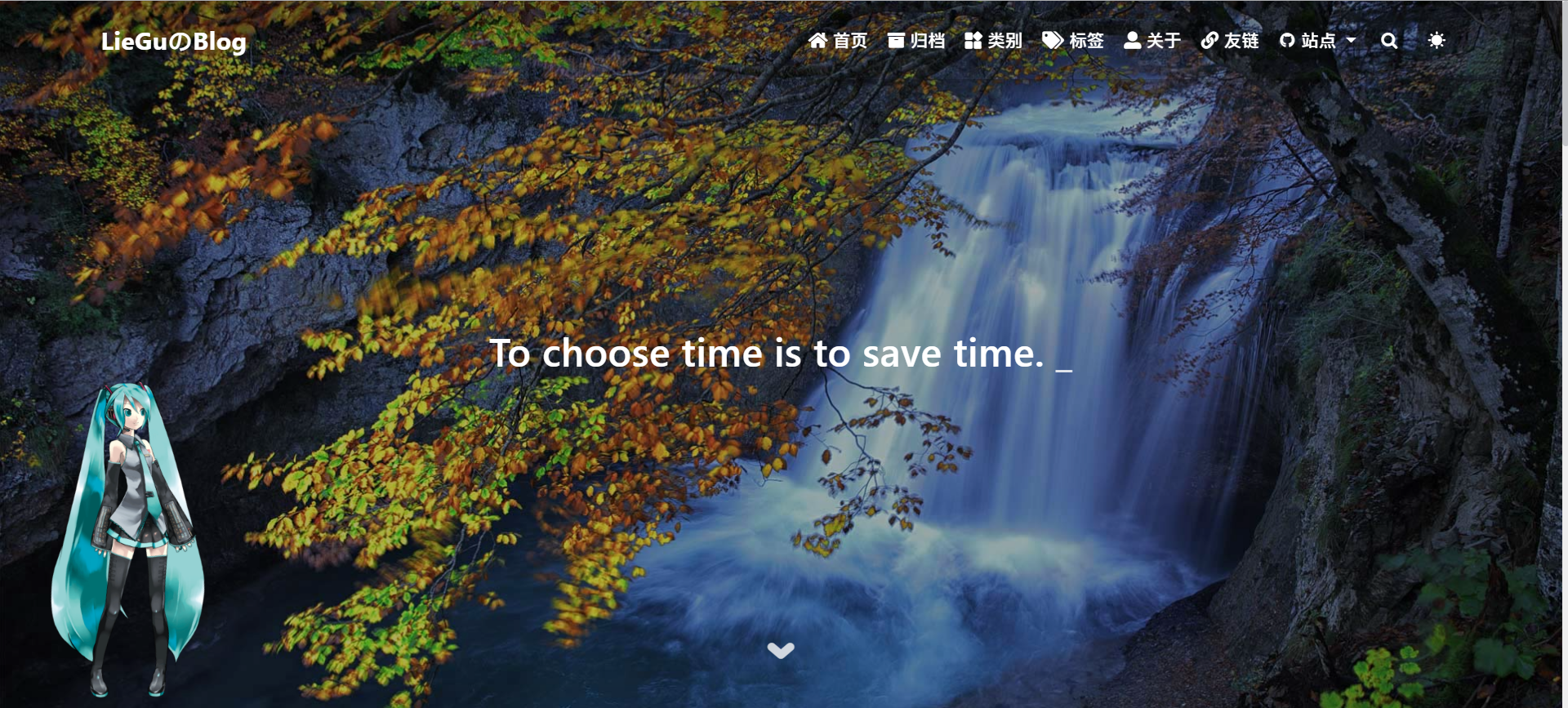
此方法仅针对hexo框架博客添加live2D看板娘提供解决方案
一、安装hexo的live2D插件
二、下载喜欢的模型
点击→可前往GitHub寻找
这是我使用的模型仓库–live2d-widget-models,模型展示图只需要Google搜索最后的名称就会有人物形象展示
下载完成后模型连同目录一同复制到本地博客目录

然后执行指令
1
| npm install live2d-widget-models\packages\live2d-widget-model-miku
|
live2d-widget-models\packages\live2d-widget-model-miku是模型目录相对于博客根目录的路径
三、修改_config.yml配置文件
找到你博客的本地存储的根目录,打开_config.yml文件,添加下面的内容
可根据提示修改对应内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| # Live2D
#
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径),自由设置
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr
# scriptFrom: unpkg
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-wanko # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
position: right //显示的位置
width: 150 //宽度
height: 150 //高度
mobile:
show: true //移动端是否显示
|
五、调试&部署
1
2
3
| hexo clean
hexo g
hexo s
|
完成后即可进入http://localhost:4000/查看本地部署效果,或者点击这里跳转
参考资料
https://github.com/EYHN/hexo-helper-live2d
https://github.com/xiazeyu/live2d-widget-models
https://liegu0317.top/2021/12/10/LieGu%E3%81%AEBlog-%E7%BE%8E%E5%8C%96%E7%AF%87/